워드프레스 차일드테마에 대해 알아보고 설정해 보겠습니다.
목차
1. 차일드테마란?
우리는 테마를 받아서 설치하고, 필요한 경우 테마를 수정해서 사용합니다. 그런데, 테마가 업데이트되면, 기존에 수정했던 내용이 사라지고, 새로운 버전의 테마가 설치됩니다. 그러면 다시 테마를 수정해야 되는데요. 이런 불편함을 해소해주는 것이 차일드 테마입니다.
차일드 테마는 말 그대로 부모 테마로부터 상속받은 테마입니다. 작동 방식은 테마를 업데이트하면 기존 내용이 사라지고 새 테마가 설치됩니다. 따라서 부모 테마를 직접 수정했다면, 테마를 업데이트했을 때 수정했던 것이 다 사라집니다.
하지만 자식 테마를 사용하면, 수정은 자식 테마에서 하므로 수정한 내용을 유지할 수 있습니다.
2. 차일드테마의 생성
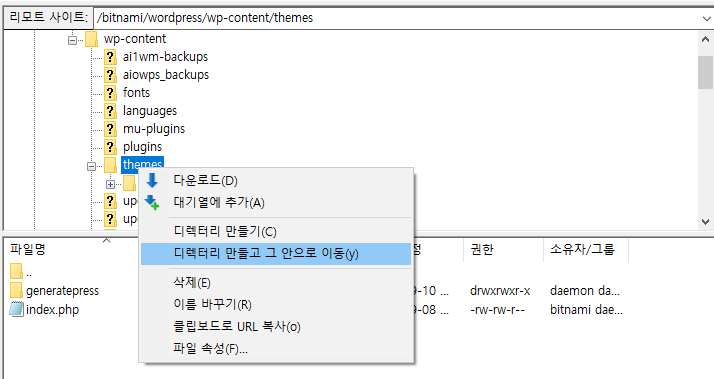
1. wp-content/themes에 차일드 테마 디렉토리를 만들어 주겠습니다. FTP 프로그램을 사용하시면 되는데, 저는 FileZilla를 사용했습니다.


2. 해당 디렉토리 내에서 우클릭하고 새 파일 만들기 버튼을 누릅니다.

3. 다음과 같이 두 개 파일을 만들어 줍니다.


4. 아래와 같이 해당 파일에 우클릭한 후, 보기/편집을 눌러서 내용을 입력해 줍니다.

5. style.css 파일에 아래 내용을 붙여 넣습니다.
/*
Theme Name: Twenty Seventeen Child Theme
Template: twentyseventeen
*/6. functions.php 파일에 아래 내용을 붙여 넣습니다.
<?php
//
// Recommended way to include parent theme styles.
// (Please see http://codex.wordpress.org/Child_Themes#How_to_Create_a_Child_Theme)
//
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
//
// Your code goes below
//7. 아래와 같이 파일이 변경되었다는 메시지가 나오면 ‘예’를 누릅니다.

8. 관리자 화면에서 외모 > Theme로 가보면 child 테마가 만들어진 것을 볼 수 있습니다. child 테마를 활성화합니다. (기존에 추가 css 적용한 것이 있다면 새로 적용해 주어야 합니다.)

3. 차일드테마의 작동 방식과 수정 방법
차일드 테마는 차일드 테마 폴더에 있는 파일을 먼저 찾고, 없으면 부모 테마의 파일을 사용합니다.
따라서, 변경이 필요한 파일이 있다면, 차일드 테마 폴더 안에 수정한 파일을 넣어주면 됩니다.
단, functions.php 파일 수정이 필요한 경우에는 부모 테마의 functions.php를 가져오는 것이 아니라, 이미 만들어 놓은 functions.php 파일에 수정하면 됩니다.
자 이렇게 차일드 테마 만드는 법을 알아보았습니다.
※ 아래 두 글을 참고하여 설정하였습니다.